Adobe Flash Player jest od dawna używany jako główny odtwarzacz wideo w internecie. Panował przez długi czas, ale zastępowany jest przez protokoły, które są szybsze, wydajne i ułatwiają zarządzanie plikami. Google Chrome również zaczął blokować Flash i wkrótce całkowicie zakończy obsługę Adobe Flash. Pełne zastąpienie tego starego protokołu może zająć trochę czasu, ale z pewnością przynosi to korzyści. Niektóre nowsze przeglądarki mają natywną obsługę HLS (HTTP Live Streaming).
HTML5 i HLS to protokoły typu open source, co oznacza, że każdy może modyfikować swój kod i używać go na swojej stronie internetowej, całkowicie bezpłatnie. Kodowanie wideo w wielu różnych standardach jakości odtwarzania, załączone napisy i optymalizacja jakości wideo zgodnie z przepustowością są bezproblemowe dzięki strumieniowaniu wideo HLS. Ze względu na natywny HTML tag, strumieniowanie HTML5 jest zawarte w kodzie, co ułatwia przesyłanie strumieniowe przez HLS i DASH. DASH i HLS dzielą strumień wideo na małe segmenty, których można użyć w odtwarzaczu wideo HTML5. Zmniejszają czas potrzebny na buforowanie wideo przed rozpoczęciem odtwarzania oraz wszelkie problemy z jąkaniem, które możesz napotkać podczas oglądania transmisji. Korzyści nie są ograniczone tylko do widza, ale obejmują również dostawcę treści.
Osadź odtwarzacz wideo HTML5 w swojej witrynie internetowej za pomocą JWPlayer
Zanim zaczniemy, sugerujemy pobranie JWPlayera z tutaj . Wraz ze wzrostem popularności HLS i DASH do adaptacyjnego przesyłania strumieniowego, pojawiło się wiele odtwarzaczy wideo, które z pewnością zapewniają użytkownikom sprawiedliwy udział w korzyściach. Jednym z takich odtwarzaczy, który za każdym razem stawiał czoła wyzwaniom i jest używany przez ESPN i Sony Pictures, jest JWPlayer. Przesyłanie treści, osadzanie odtwarzacza wideo na HTML5, iOS, Android i Fire OS jest ułatwione dzięki natywnemu kodowi JWPlayer, który możesz dostosować, aby zapewnić jeszcze lepsze wrażenia użytkownika. Ale dzisiaj skupiamy się na odtwarzaczach wideo HTML5 i na tym, jak używać HLS i DASH do lepszego adaptacyjnego przesyłania strumieniowego.
Co oferuje JW Player?
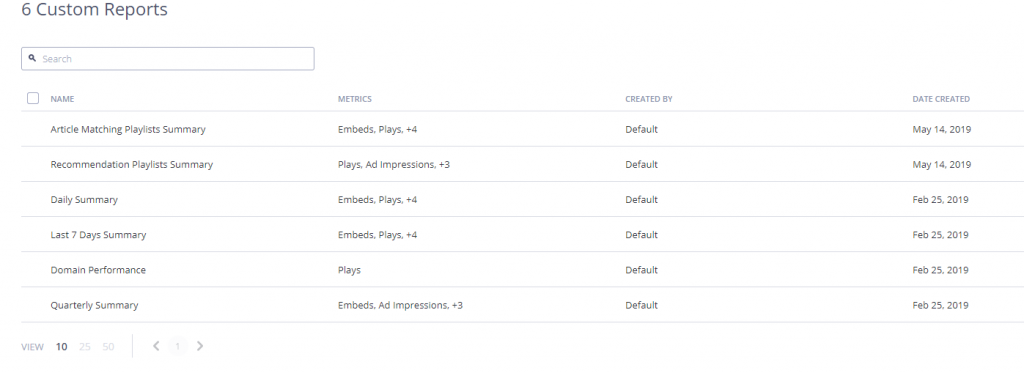
Oprócz dostarczania platformy do przesyłania filmów i tworzenia z nich listy odtwarzania, JWPlayer umożliwia także przeglądanie statystyk przesłanych filmów w czasie rzeczywistym, udostępniając raporty dotyczące harmonogramów reklam i dostosowane raporty.

Spersonalizowane raporty
JWPlayer ułatwia zarządzanie treścią w witrynie opartej na systemie CMS, umożliwiając łatwe zarządzanie podpisami, miniaturami, metadanymi itp. Dlatego wykorzystanie i zalety JWPlayer wykraczają poza samo bycie odtwarzaczem wideo do osadzania filmów HTML5.
Przesyłanie filmów na JWPlayer

Prześlij filmy
Zanim zaczniesz osadzać JWPlayer w swojej witrynie HTML5, ważne jest, aby najpierw przesłać odpowiednie filmy na platformę JWPlayer. Na szczęście nie jest to bardzo skomplikowane zadanie, ponieważ wszystko, co musisz zrobić, to wybrać plik, który chcesz przesłać.
Po przesłaniu wideo możesz rozpocząć edycję sekcji metadanych tego wideo, przeglądać statystyki i monitorować ruch itp. Lub uzyskać źródła HLS i przesłać napisy z karty zasobów.
Dostosowywanie odtwarzacza wideo HLS i DASH
Przed osadzeniem odtwarzacza wideo musisz najpierw dodać bibliotekę odtwarzacza do swojej witryny. Istnieją trzy sposoby osiągnięcia tego wyczynu. Hostowane samodzielnie, hostowane w chmurze i hostowane w chmurze z wywołaniami interfejsu API. Różnica między hostingiem w chmurze a hostingiem w chmurze z wywołaniami API polega po prostu na wywołaniach API. Zalecamy skorzystanie z tej możliwości programistom, którzy chcą zarządzać implementacją odtwarzacza wideo za pomocą wywołań interfejsu API. W przypadku hostów własnych wersja odtwarzacza jest w pełni kontrolowana przez Ciebie. Ważne jest, aby pamiętać, że licencja gracza nie jest obracana automatycznie i musi być wykonana ręcznie, gdy używasz hostingu własnego.

Dostosowywanie odtwarzacza hostowanego w chmurze
Jak widać tutaj, odtwarzacz hostowany w chmurze można dostosować i dopracować według własnych upodobań. Na przykład odtwarzacz może mieć rozmiar responsywny lub stały. Odtwarzanie można ustawić na zapętlenie, wyciszenie na starcie itp. Ponadto można również zmienić domyślny kolor odtwarzacza, rekomendacje filmów i wiele więcej.
Gdy wszystko to zostanie usunięte, musisz przesłać kod biblioteki odtwarzacza hostowanej w chmurze na swoją stronę internetową tag, aby umożliwić załadowanie JWPlayera na twoją stronę.
Osadzanie odtwarzacza wideo
Domyślnie JWPlayer automatycznie preferuje silniki multimediów HTML5, więc nie musisz martwić się o ustawienie podstawowych preferencji. Jednak w niektórych przypadkach możesz to zmienić. Kiedy tak się stanie, możesz dostosować odtwarzacz i ustawić go na swój sposób.
Po przesłaniu biblioteki odtwarzacza hostowanej w chmurze do tagu swojej strony internetowej, następnym krokiem jest przesłanie osadzonego kodu. Najpierw utwórz plik tag w gdzie musi pojawić się JWPlayer. Zadzwoń do Ustawiać() z właściwością playlist, aby wywołać gracza w docelowym .
Poniżej znajduje się przykład próbki Ustawiać() kod dostarczany przez samych programistów JWPlayer:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4



![[FIX] Kod błędu zatrzymania 0x00000024 BSOD w systemie Windows](https://jf-balio.pt/img/how-tos/02/stop-error-code-0x00000024-bsod-windows.jpg)