We współczesnym świecie, jeśli się rozejrzymy, zobaczymy, że wszystko, co obejmuje elektronikę, jest do pewnego stopnia zautomatyzowane. Systemy automatyki domowej czy inteligentne domy są obecnie bardzo popularne. Korzystając z tych systemów, można zautomatyzować różne urządzenia gospodarstwa domowego za pomocą aplikacji mobilnej. Ale większość tych systemów nie zawiera niczego, co automatyzuje kuchenkę gazową. W tym artykule zamierzamy opracować system, który pozwoli Ci sterować kuchenką gazową za pomocą aplikacji mobilnej. Ta aplikacja będzie używana do otwierania lub zamykania zaworu gazowego z głównego zaworu oraz do zapalania świecy zapłonowej w celu rozpalenia ognia.

Inteligentna kuchenka
Jak zautomatyzować kuchenkę gazową za pomocą telefonu komórkowego?
Teraz, gdy znamy streszczenie projektu, przejdźmy dalej i zbierzmy różne informacje, aby rozpocząć pracę. Najpierw sporządzimy listę komponentów, a następnie zbierzemy wszystkie komponenty, aby stworzyć działający system.
Krok 1: Zbieranie komponentów
Przed rozpoczęciem jakiegokolwiek projektu, jeśli chcemy uniknąć strachu przed utknięciem w środku projektu, powinniśmy mieć pełną listę wszystkich komponentów, które będą nam potrzebne podczas pracy nad projektem. To doskonałe podejście, które oszczędza dużo czasu i wysiłku. Pełna lista wszystkich komponentów używanych w tym projekcie znajduje się poniżej. Wszystkie te komponenty są łatwo dostępne na rynku.
- ESP32
- Zawór gazowy dla Arduino
- Przewody połączeniowe
- Moduł przekaźnika 5 V.
- Tranzystor 2N2222 NPN
- Rezystor 1k-ohm
- Rezystor 10 kΩ
- Świeca zapłonowa 5 V.
Krok 2: Opracowanie aplikacji na Androida
Ponieważ zamierzamy sterować tym piecem za pomocą aplikacji na Androida, musimy go najpierw opracować. Wcześniej opracowaliśmy kilka aplikacje na Androida. Wcześniej stworzyliśmy plik podanie który składa się tylko z jednego przycisku. Ten przycisk służy do wysyłania danych do bazy danych. Gdyby „1” jest wstawiony do bazy danych, przekaźnik zostanie włączony i jeśli „0” zostanie wstawiony do bazy danych, przekaźnik zostanie wyłączony.
Wprowadzimy małą poprawkę w tej aplikacji. Postępując zgodnie z tą samą procedurą, która została zastosowana, aby utworzyć pierwszy przycisk i podłączyć go do bazy firebase, utworzymy kolejny przycisk, który zostanie podłączony do bazy firebase.
Jeden przycisk posłuży do otwierania i zamykania zaworu gazowego, a drugi do tworzenia iskry, która będzie odpowiedzialna za zapłon .
Krok 3: Wykonanie obwodu
Ponieważ znamy teraz główny sedno tego projektu, złóżmy razem wszystkie komponenty, aby utworzyć końcowy obwód.
Weź płytkę prototypową i włóż Płyta ESP32 w tym. Weź zarówno tranzystory, jak i rezystory i włóż je do płytki stykowej w taki sposób, aby tranzystor mógł być używany jako przełączany. Postępuj zgodnie z poniższą konfiguracją, aby nie popełnić żadnych błędów podczas przełączania.

Tranzystor jako przełącznik
Na powyższym rysunku podłącz Wino port do pinów ESP32 , podłącz port Vcc do zewnętrznego zasilania 5 V i podłącz Vo do modułu przekaźnika. Głównym powodem, dla którego używamy tranzystora jako przełącznika, jest to, że przekaźnik potrzebuje 5 V do działania, ale ESP32 może zapewnić tylko 3,3 V. Musimy więc zapewnić zewnętrzne 5 V do przekaźnika.
Teraz podłączymy moduł przekaźnika do tranzystorów. Upewnij się, że pierwszy tranzystor jest podłączony do styku 34 modułu ESP, a drugi tranzystor jest podłączony do styku 35 modułu ESP. Będziemy używać obu modułów przekaźnikowych w trybie normalnie otwartym. Podłączyć zawór gazowy i świecę zapłonową do zacisku wyjściowego odpowiednio pierwszego i drugiego modułu przekaźnikowego. Upewnij się, że podłączyłeś tyłek modułu przekaźnika pokazany na poniższym obrazku.

Moduł przekaźników
Krok 4: Praca
Sercem tego projektu jest ESP32 czyli płytka mikrokontrolera. Zawór gazowy i świeca zapłonowa są połączone z ESP poprzez moduły przekaźnikowe. Zawór gazowy jest początkowo zamknięty. Włączenie z aplikacji mobilnej powoduje włączenie zaworu gazowego. To samo dotyczy świecy zapłonowej. Można go wyłączyć lub wyłączyć za pomocą aplikacji mobilnej. Ta świeca zapłonowa zostanie podłączona do pieca, w którym jest uwalniany gaz. Ta świeca zapłonowa rozpali ogień.
Krok 5: Pierwsze kroki z ESP32
Jeśli wcześniej nie pracowałeś na Arduino IDE, nie martw się, ponieważ poniżej pokazano krok po kroku, jak skonfigurować Arduino IDE.
- Pobierz najnowszą wersję Arduino IDE ze strony Arduino.
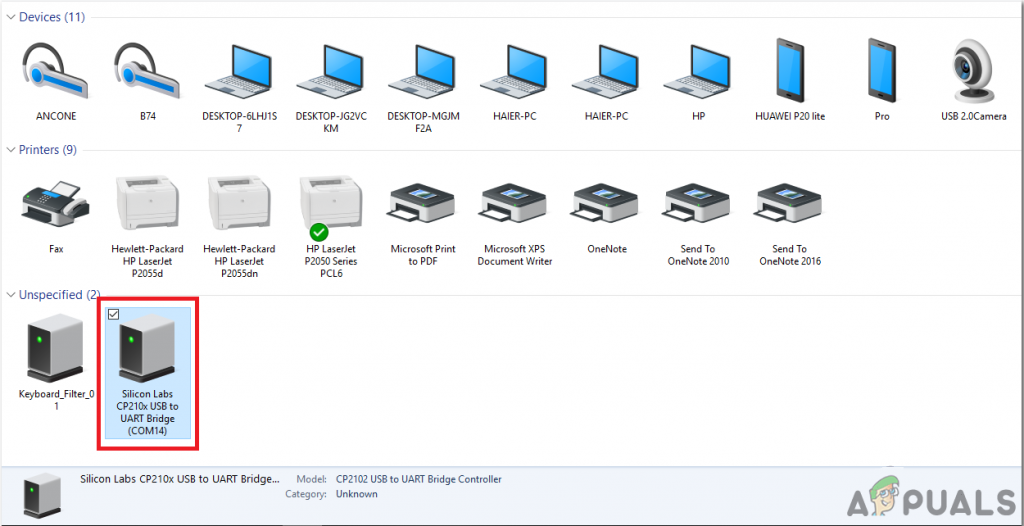
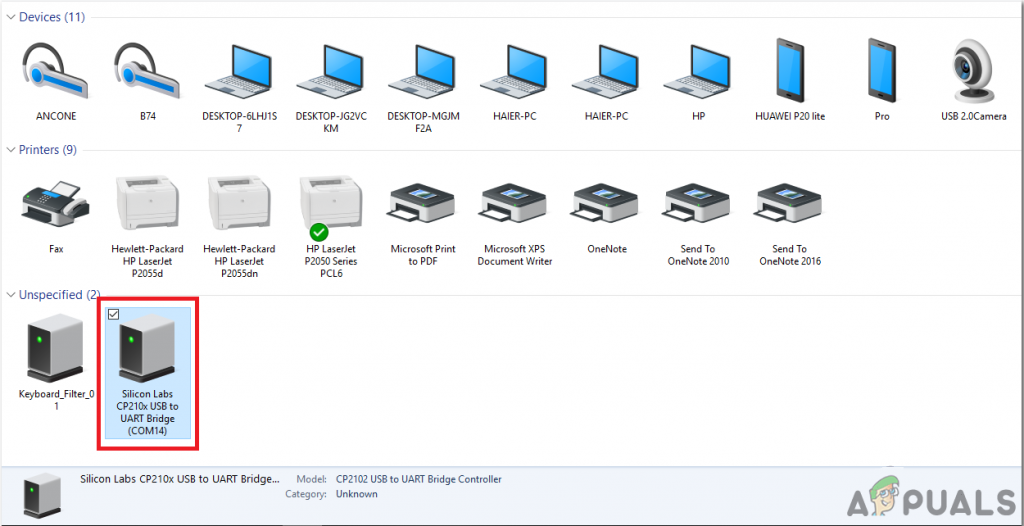
- Podłącz swoją płytę Arduino do komputera i otwórz Panel sterowania. Kliknij Sprzęt i dźwięk. Teraz otwarte Urządzenia i drukarka i znajdź port, do którego jest podłączona twoja płyta. W moim przypadku tak COM14 ale jest inaczej na różnych komputerach.

Znajdowanie portu
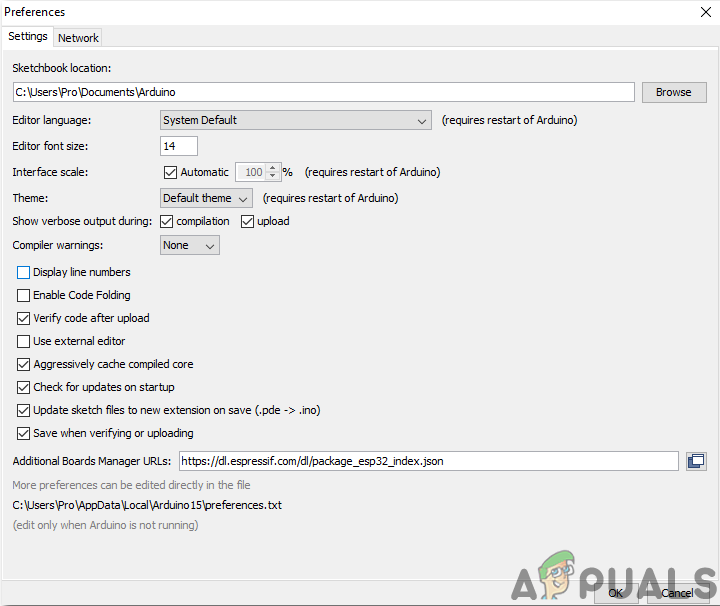
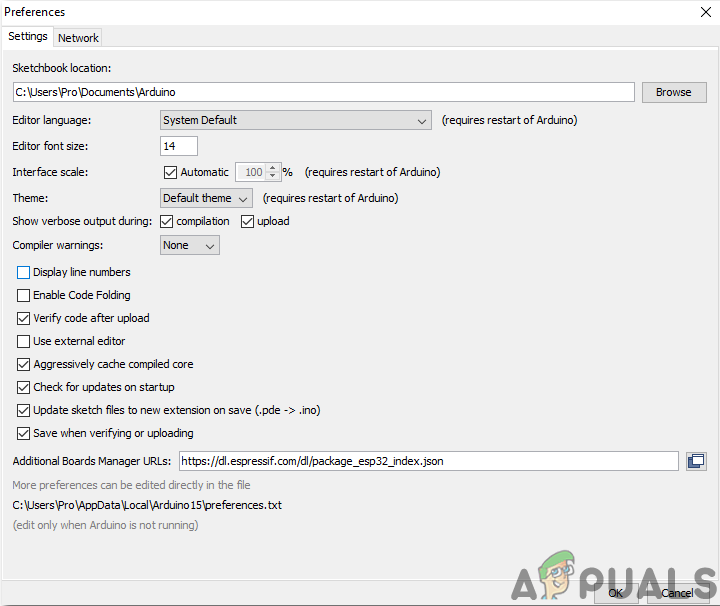
- Kliknij Plik, a następnie kliknij Preferencje. Skopiuj poniższy link w Dodatkowy adres URL menedżera zarządu. „ https://dl.espressif.com/dl/package_esp32_index.json ”

Preferencje
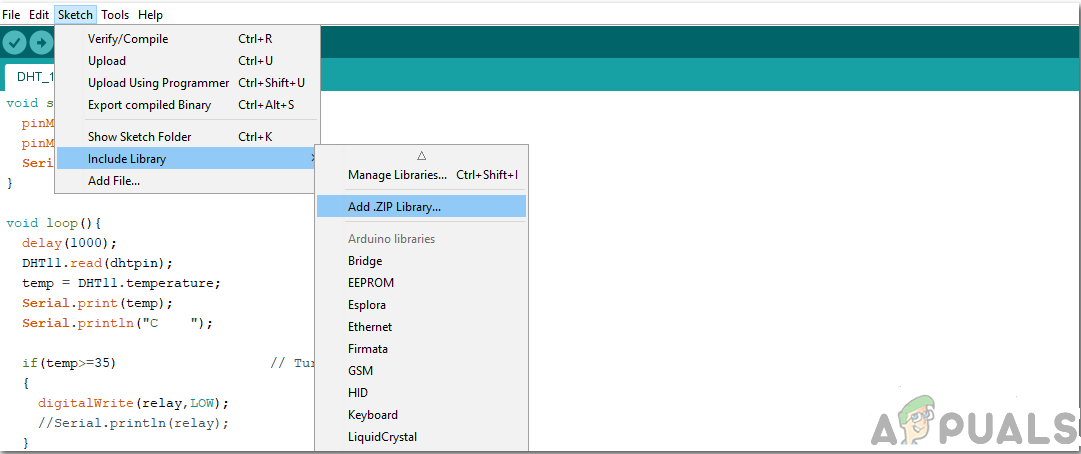
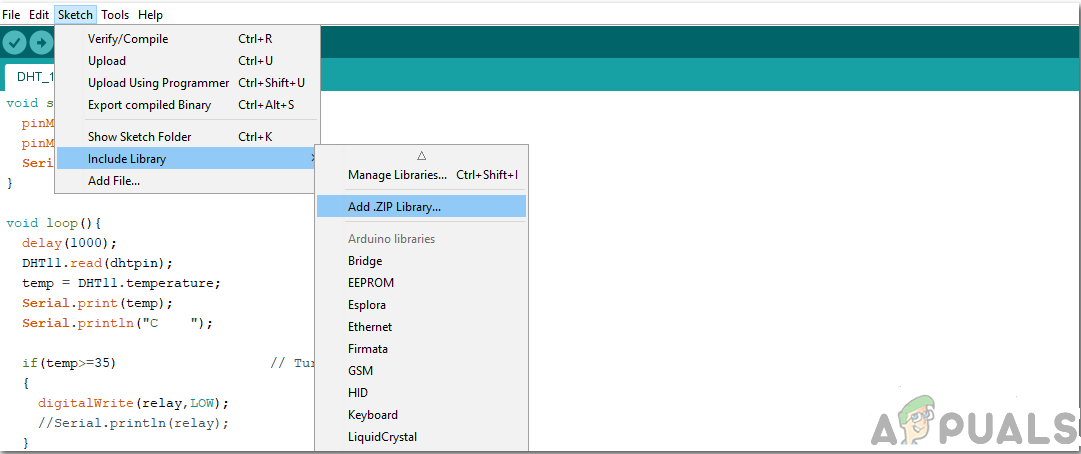
- Teraz, aby używać ESP32 z Arduino IDE, musimy zaimportować specjalne biblioteki, które pozwolą nam wypalić kod na ESP32 i go używać. te dwie biblioteki są dołączone w linku podanym poniżej. Aby dołączyć bibliotekę, gotowe Szkic> Dołącz bibliotekę> Dodaj bibliotekę ZIP . Pojawi się pole. Znajdź folder ZIP na komputerze i kliknij OK, aby dołączyć foldery.

Uwzględnij bibliotekę
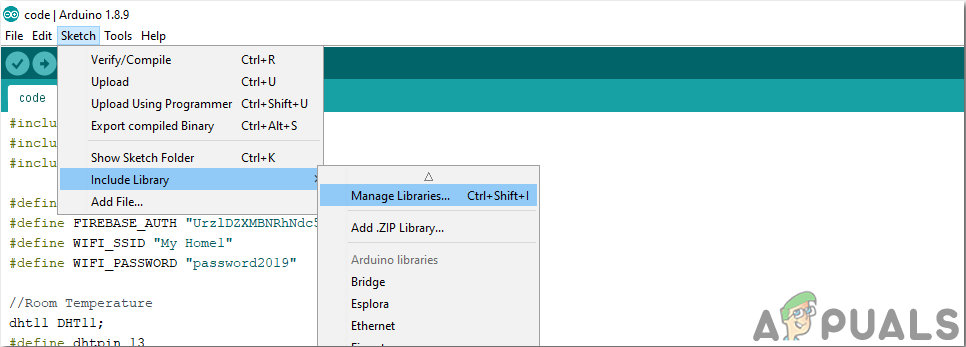
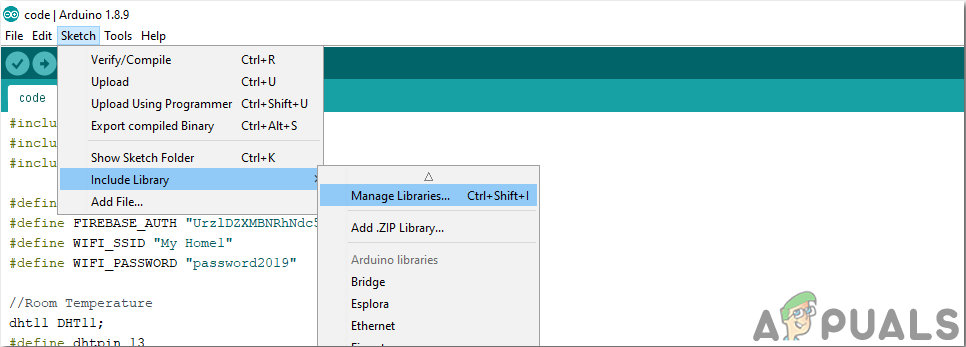
- Teraz gotowe Szkic> Dołącz bibliotekę> Zarządzaj bibliotekami.

Zarządzaj bibliotekami
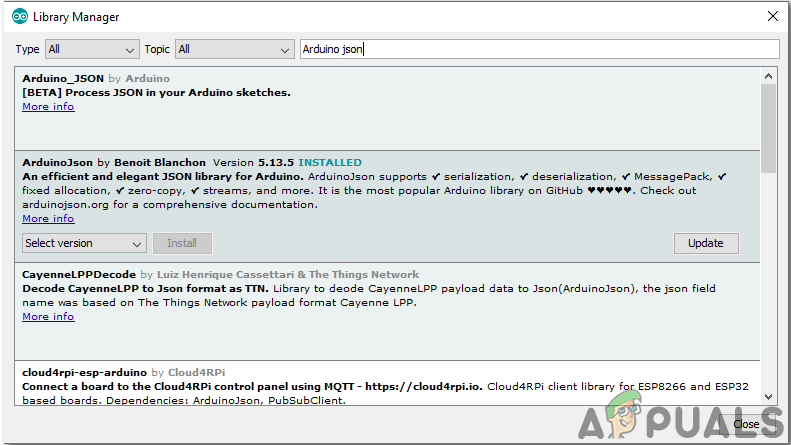
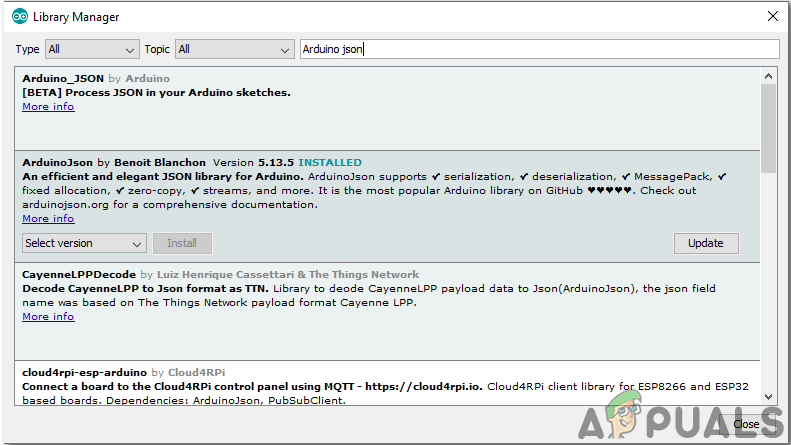
- Otworzy się menu. Na pasku wyszukiwania wpisz Arduino JSON. Pojawi się lista. zainstalować Arduino JSON autorstwa Benoit Blanchon.

Arduino JSON
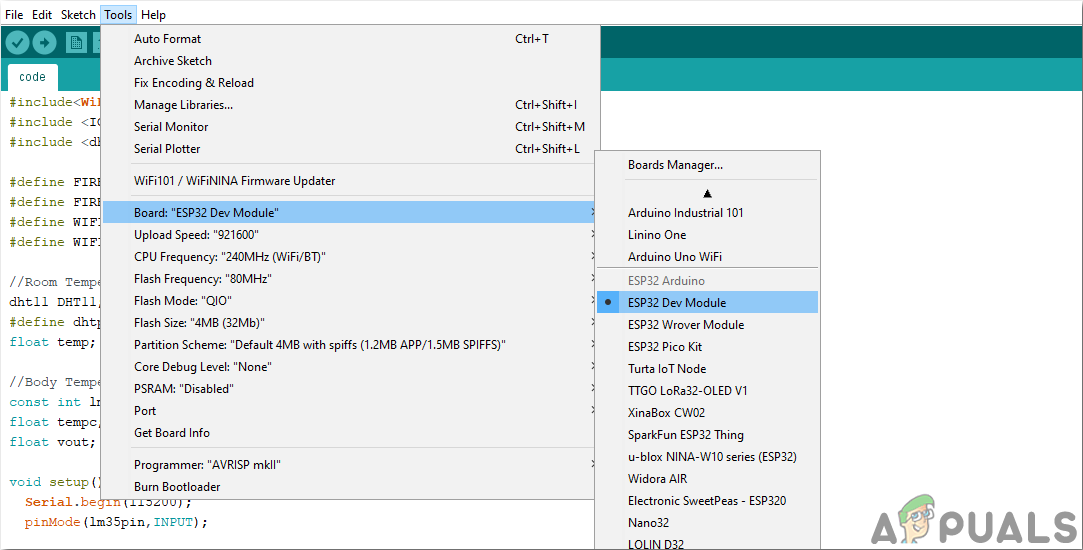
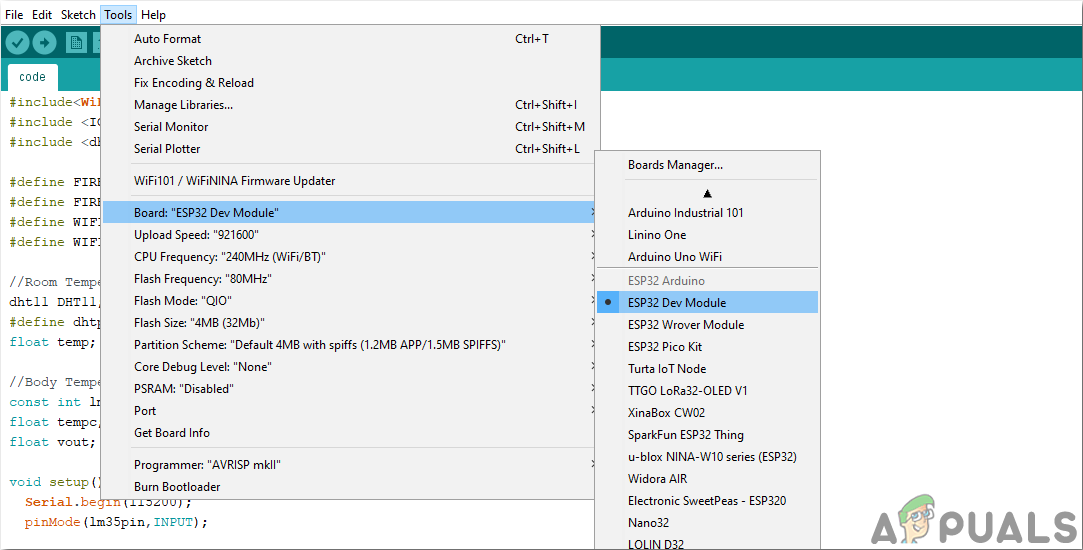
- Teraz kliknij Przybory. Pojawi się menu rozwijane. Ustaw tablicę na Moduł deweloperski ESP.

Tablica nastawcza
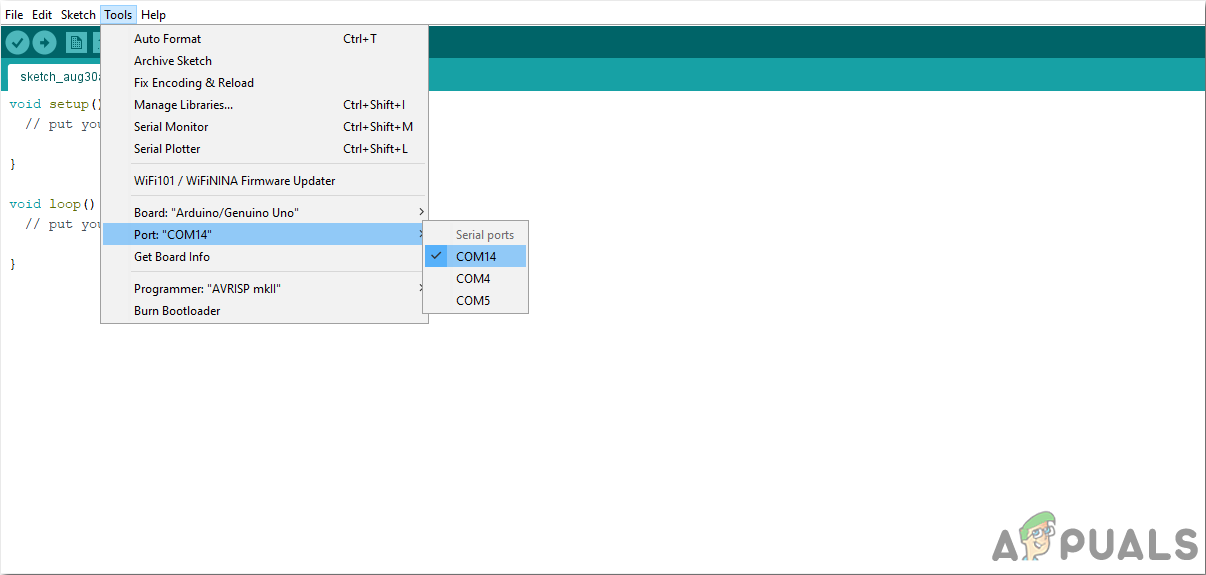
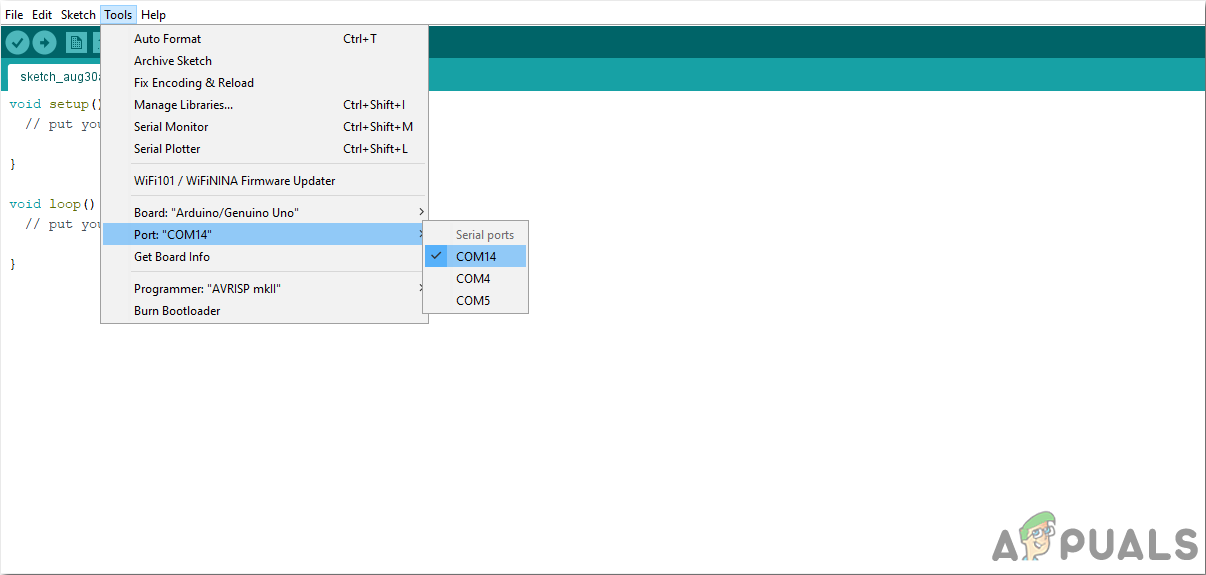
- Kliknij ponownie menu Narzędzie i ustaw port, który obserwowałeś wcześniej w panelu sterowania.

Ustawianie portu
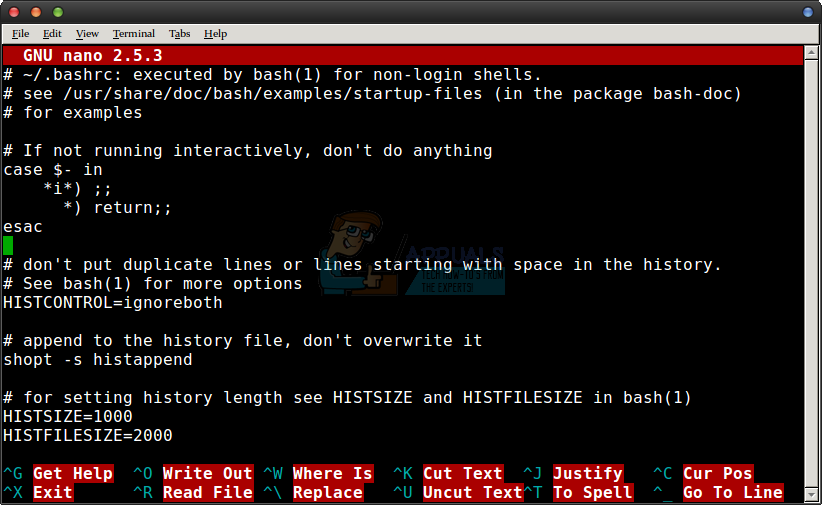
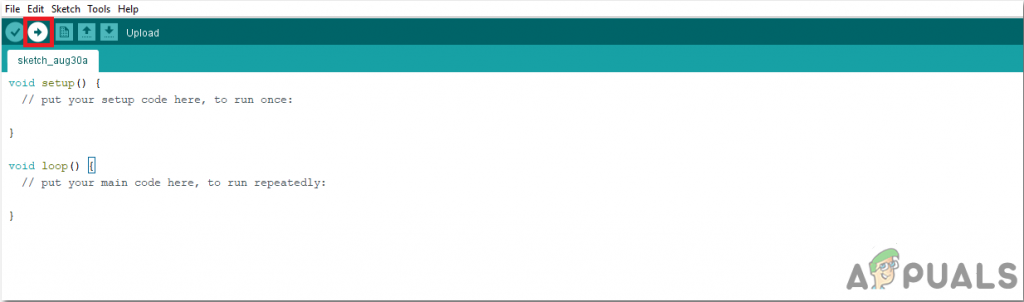
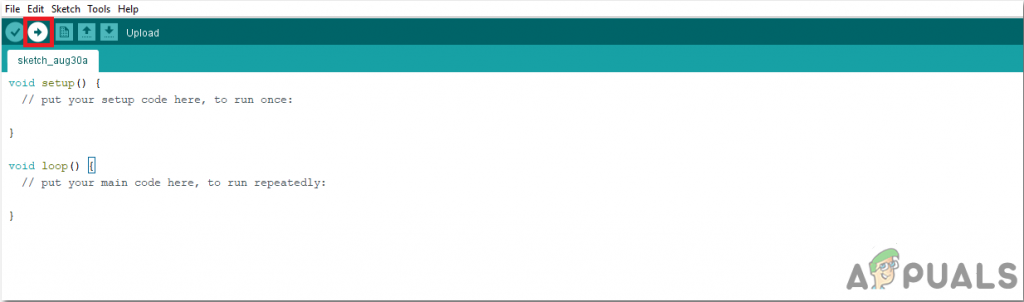
- Teraz prześlij kod, który znajduje się w linku poniżej i kliknij przycisk przesyłania, aby wypalić kod na mikrokontrolerze ESP32.

Przekazać plik
Więc teraz, kiedy prześlesz kod, może wystąpić błąd. Jest to najczęstszy błąd, który może wystąpić, jeśli używasz nowej wersji Arduino IDE i Arduino JSON. Poniżej przedstawiono błędy, które mogą pojawić się na ekranie.
W pliku zawartym z C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, z C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer to klasa z ArduinoJson 5. Odwiedź arduinojson.org/upgrade, aby dowiedzieć się, jak zaktualizować swój program do ArduinoJson wersja 6 StaticJsonBuffer jsonBuffer; ^ W pliku zawartym z C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, z C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer to klasa z ArduinoJson 5. Odwiedź arduinojson.org/upgrade, aby dowiedzieć się, jak zaktualizować program do ArduinoJson wersja 6 zwraca StaticJsonBuffer (). ParseObject (_data); ^ Znaleziono wiele bibliotek dla 'WiFi.h' Używany: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Nieużywane: C: Program Files ( x86) Arduino libraries WiFi Korzystanie z biblioteki WiFi w wersji 1.0 w folderze: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Korzystanie z biblioteki IOXhop_FirebaseESP32-master w folderze: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (legacy) Korzystanie z biblioteki HTTPClient w wersji 1.2 w folderze: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Korzystanie z biblioteki WiFiClientSecure w wersji 1.0 w folderze: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Korzystanie z biblioteki ArduinoJson pod adresem wersja 6.12.0 w folderze: C: Users Pro Documents Arduino libraries ArduinoJson status wyjścia 1 Błąd kompilacji dla modułu deweloperskiego ESP32.
Nie ma się czym martwić, ponieważ możemy wyeliminować te błędy, wykonując kilka prostych kroków. Te błędy pojawiają się, ponieważ nowa wersja Arduino JSON ma inną klasę zamiast StaticJsonBuffer. To jest klasa JSON 5. Możemy więc po prostu wyeliminować ten błąd, obniżając wersję Arduino JSON naszego Arduino IDE. Po prostu przejdź do Szkic> Dołącz bibliotekę> Zarządzaj bibliotekami. Szukaj Arduino JSON autorstwa Benoit Blanchon które zainstalowałeś wcześniej. Najpierw odinstaluj go, a następnie ustaw jego wersję na 5.13.5. Teraz, gdy ustawiliśmy starą wersję Arduino JSON, zainstaluj ją ponownie i ponownie skompiluj kod. Tym razem Twój kod zostanie pomyślnie skompilowany.
Aby pobrać kod, Kliknij tutaj.
Krok 6: Kod
Załączony kod jest dość dobrze skomentowany, ale nadal niektóre jego części są wyjaśnione poniżej.
1. Na początku dostępne są dwie biblioteki, dzięki czemu WiFi jest włączone, a płyta ESP może być podłączona do bazy danych Firebase. Następnie host Firebase, uwierzytelnianie, nazwa lokalnego połączenia Wi-Fi i hasło tego samego połączenia Wi-Fi są uwzględniane. Określ również piny na płycie ESP, które będą używane do podłączania urządzeń zewnętrznych.
#include // dołącz bibliotekę do korzystania z WiFi #include // dołącz bibliotekę do połączenia z Firebase #define FIREBASE_HOST 'xxxxxxxxxx' // tutaj zastąp xxxxxxxxxx swoim hostem firebase # zdefiniuj FIREBASE_AUTH 'xxxxxxxxxx' // zamień xxxxxxxxxx na uwierzytelnianie firebase tutaj # zdefiniuj WIFI_SSID 'xxxxxxxxxx' // zastąp xxxxxxxxxx nazwą naszego połączenia Wi-Fi # zdefiniuj WIFI_PASSWORD 'xxxxxxxxxx' // zastąp xxxxxxxxxx hasłem Wi-Fi # zdefiniuj zawór 34 // podłącz zawór gazu do tego pinu # zdefiniuj iskrę 35 // podłącz iskrę podłącz do tego pinu
2. void setup () to funkcja, która działa tylko raz po włączeniu mikrokontrolera lub naciśnięciu przycisku włączania. W tej funkcji ustawia się prędkość transmisji, która jest w zasadzie szybkością komunikacji w bitach na sekundę. Następnie płyta ESP jest podłączona do Wi-Fi.
void setup () {Serial.begin (115200); // ustaw szybkość transmisji pinMode (valve, OUTPUT); // ustaw pin 34 jako WYJŚCIE pinMode (iskra, WYJŚCIE); // ustaw pin 35 jako WYJŚCIE // połączenie z Wi-Fi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('łączenie'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); opóźnienie (500); } Serial.println (); Serial.print ('connected:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. Pusta pętla () to funkcja, która powtarza się w pętli. W tej pętli wartości są odczytywane z bazy Firebase i sprawdzane, czy wynoszą zero lub jeden. Jeśli wartości są równe jeden, to na pin wysyłany jest sygnał WYSOKI, co spowoduje załączenie modułu przekaźnikowego. Jeśli wartość wynosi zero, to na pin ESP zostanie wysłany sygnał LOw, co spowoduje wyłączenie przekaźnika.
void loop () {// get value temp1 = Serial.println (Firebase.getFloat ('light')); // pobierz wartość przełączania zaworu gazowego temp2 = Serial.println (Firebase.getFloat ('AC')); // pobierz wartość do przełączenia świecy zapłonowej if (temp1 == 1) {digitalWrite (valve, HIGH) // włącz przekaźnik jeden} else if (temp1 == 0) {digitalWrite (valve, LOW) // turn wyłącz przekaźnik jeden} else if (temp2 == 1) {digitalWrite (spark, HIGH) // włącz przekaźnik drugi} else if (temp2 == 0) {digitalWrite (spark, LOW) // wyłącz przekaźnik drugi} // obsłużyć błąd if (Firebase.failed ()) {Serial.print ('ustawienie / numer nie powiodło się:'); Serial.println (Firebase.error ()); powrót; } opóźnienie (1000); }To wszystko na dzisiaj. Teraz możesz zrobić własny inteligentny piec w domu. W przyszłości sprawdzaj naszą witrynę, aby znaleźć więcej interesujących artykułów, takich jak te.














![[FIX] Nie udało się załadować pliku lokalizacyjnego nakładki na Steam](https://jf-balio.pt/img/how-tos/18/failed-load-overlay-localization-file-steam.jpg)