Tworzenie swoich pokoi VR
jest
- Gdy masz już model 3D / plan piętra w Archilogic, możesz przejść do edytora Archilogic Furniture, aby upuścić meble w swoich pokojach. Jeśli nie podoba Ci się żaden z mebli i chcesz zaimportować własne, możesz również importować modele 3D z programów takich jak 3D Model, SketchUp, Blender, 3ds Max. Archilogic posiada dokumentację dotyczącą importowania modeli 3D z każdego z tych programów.
- Jeśli faktycznie tworzysz VR Showcase, możesz śmiało utworzyć zakładki aparatu w Archilogic - będą one wyśrodkowywać aparat na „ważnych” częściach modelu, tak jakbyś prezentował dom. Ale jeśli postępujesz zgodnie z tym przewodnikiem, aby zbudować własny pokój VR, wystarczy domyślna perspektywa pierwszoosobowa.
- Po umeblowaniu / edycji modelu 3D zgodnie z własnymi upodobaniami nadszedł czas, aby zamienić go w prezentację VR.
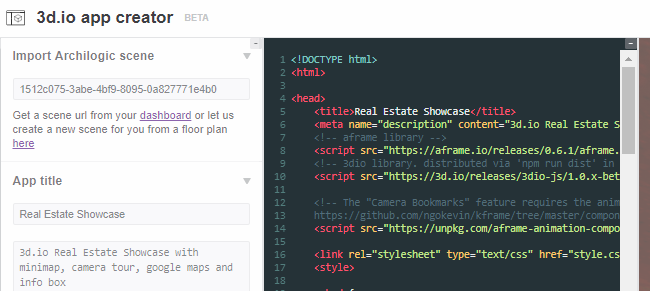
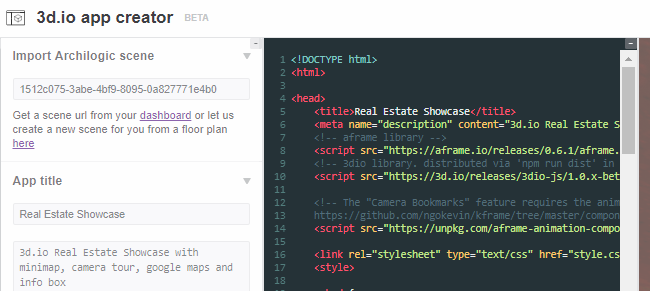
- Przejdź do 3D.io AppCreator i kliknij „Utwórz kopię” w prawym górnym rogu - spowoduje to sklonowanie bieżącego szablonu i utworzenie nowego.
- W polu „Importuj scenę Archilogic” wklej konkretną scenę / ciąg-kod modelu 3D, który wcześniej zaimportowałeś do Archilogic. Zostanie automatycznie zaimportowany do sceny, wraz ze wszystkimi zmianami mebli, zakładkami aparatu itp.

- Po zaimportowaniu sceny zacznij w pełni dostosowywać ją do swoich upodobań - dodając „obraz tła” ( jak to wygląda za oknami, w zasadzie).
- Teraz prawdziwa siła tego wszystkiego pochodzi z edytora A-Frame / HTML. Dostęp do tego można uzyskać, klikając kartę „Kod” w kreatorze aplikacji. Tutaj umieścisz rzeczy, które zakodowałeś w A-Frame / HTML, takie jak stół do pokera w czasie rzeczywistym, ekran filmu itp. Dzięki temu możesz stać się naprawdę skomplikowany.

- Jeśli chcesz, aby Twoja VR Showcase była „dla wielu graczy”, aby na przykład Twoi znajomi mogli grać przy Twoim stole pokerowym lub oglądać z Tobą film, będziesz potrzebować kodu A-Frame dla wielu graczy w czasie rzeczywistym. Możesz zbudować własny, jeśli masz wystarczającą wiedzę, lub wypróbować jeden z następujących kodów A-Frame obsługujących tryb dla wielu graczy:
- WebVR AFrame dla wielu graczy w czasie rzeczywistym
- Networked AFrame
- DD
Z wyjątkiem Lance.GG, który jest naprawdę zaawansowany i bardziej dla prawdziwych twórców gier, ramka AF dla wielu graczy po prostu wrzuci „awatary” do Twojej Prezentacji VR dla każdej połączonej osoby - będą one reprezentowane przez „jednostki”, które możesz zazwyczaj dostosować w kodzie AFrame.
Przeczytaj instrukcje dla każdego z nich, aby zobaczyć, która jest dla Ciebie najlepsza - zwykle po prostu upuścisz kod A-Frame do sekcji 3D.Io Code, ale może być również konieczne uruchomienie serwera na komputerze, aby Twoi znajomi mogli się z nim połączyć .
Otóż to!
4 minuty czytania




















![[FIX] Błąd podczas pobierania tego zdjęcia z Twojej biblioteki iCloud](https://jf-balio.pt/img/how-tos/05/error-downloading-this-photo-from-your-icloud-library.jpg)