Używanie programu Adobe Illustrator do tworzenia ilustracji
Możesz stworzyć kapelusz czarownicy w programie Adobe Illustrator, używając jednocześnie narzędzia Pióro, narzędzia do bezpośredniego zaznaczania i narzędzia Kształt. Każdą część kapelusza można edytować za pomocą tych różnych narzędzi, aby stworzyć bardzo atrakcyjny kapelusz czarownicy. Wykonaj czynności wymienione poniżej.
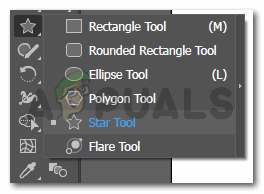
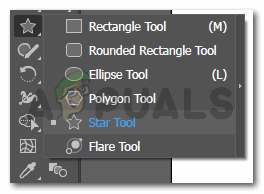
- Kliknij narzędzie kształtu, które domyślnie będzie kształtem prostokąta. Jeśli klikniesz prawym przyciskiem myszy ikonę, zobaczysz różne opcje kształtów. Wybierz przedostatnią opcję z listy, czyli narzędzie gwiazdki.

Wybierz narzędzie Gwiazda z lewego panelu narzędzi, aby utworzyć trójkąt
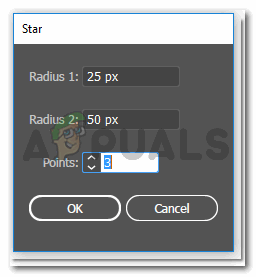
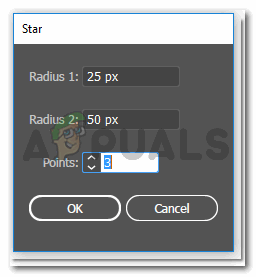
- Tylko dlatego, że jest gwiazdą, nie oznacza, że można jej użyć tylko do zrobienia gwiazdy, ale można jej użyć do wykonania innych kształtów. Po wybraniu kształtu gwiazdy i jednokrotnym kliknięciu obszaru roboczego pojawi się okno dialogowe, które pokazuje ustawienia narzędzia gwiazdy. Możesz zmienić te ustawienia w zależności od kształtu, który chcesz narysować. Ponieważ chcę utworzyć trójkąt, zmienię liczbę punktów z 5 na 3, aby narysować trójkąt i kliknij OK.

Zmień punkty kształtu na 3, co jest tym, co musimy zrobić, aby utworzyć trójkąt, a nie gwiazdę
- Narysuj trójkąt na obszarze roboczym, w zależności od tego, jak duży ma być kształt.

Narysuj trójkąt, który zostanie odpowiednio zmodyfikowany, aby utworzyć górną część kapelusza czarownicy
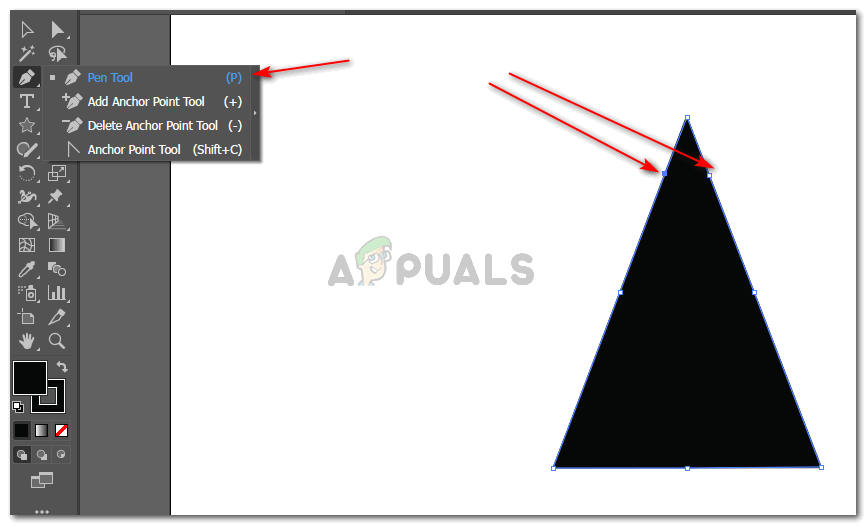
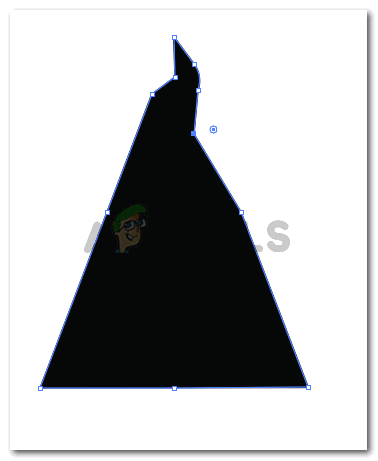
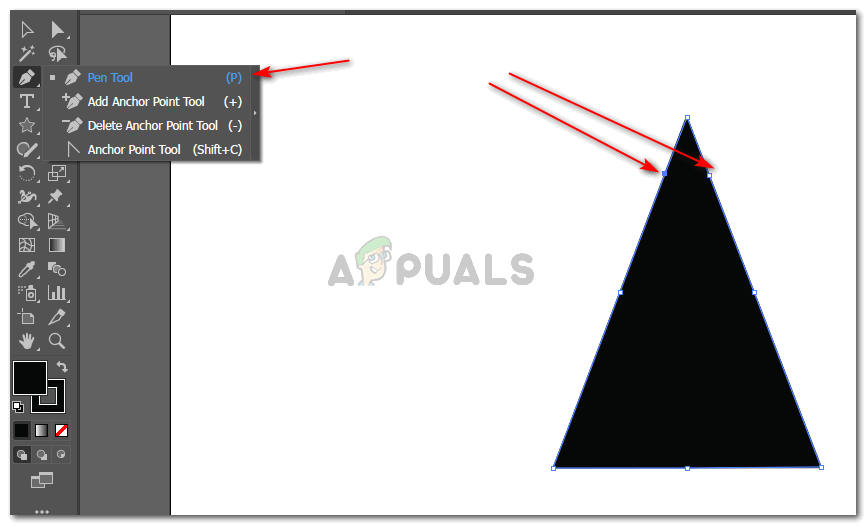
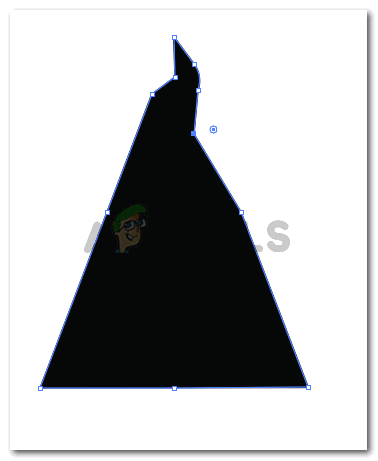
- Aby wprowadzić krzywe do tego trójkąta o prostych krawędziach, użyję narzędzia Pióro, aby utworzyć punkty kontrolne na trójkącie, w miejscu, w którym chcę, aby kształt był zakrzywiony. Poniższy obrazek pokazuje krzywe tylko dla górnych krawędzi, dodałem też trochę do podstawy trójkąta, aby wyglądał bardziej 3D.

Za pomocą narzędzia Pióro utwórz punkty kontrolne, które zostaną później zakrzywione
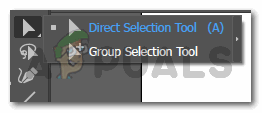
- Po utworzeniu punktów kontrolnych na trójkącie wybiorę narzędzie Zaznaczanie bezpośrednie, aby użyć tych punktów kontrolnych do zakrzywienia kształtu z różnych części.

Narzędzie do bezpośredniego zaznaczania, które pomaga zakrzywiać punkty kontrolne o dowolnym kształcie

Zakrzywianie punktów kontrolnych

Górna część czapki została wykonana. Możesz utworzyć ten sam kształt, używając narzędzia Pióro zamiast narzędzia Kształt
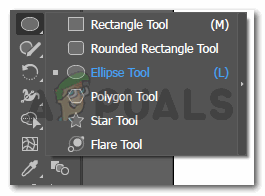
- Teraz, aby zrobić szerszą część kapelusza, która jest przeważnie dużym okręgiem, musisz wybrać narzędzie elipsy z lewego paska narzędzi. To ta sama opcja, z której wybrałeś narzędzie Gwiazda.

Aby wykonać dolną część kapelusza, musisz wybrać narzędzie elipsy
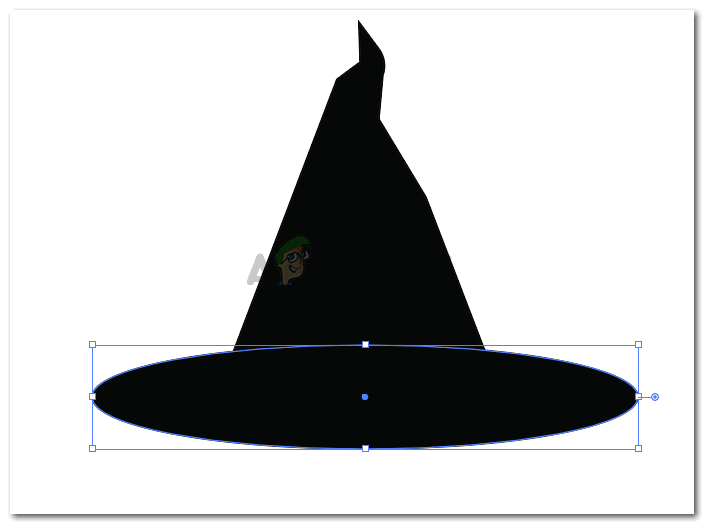
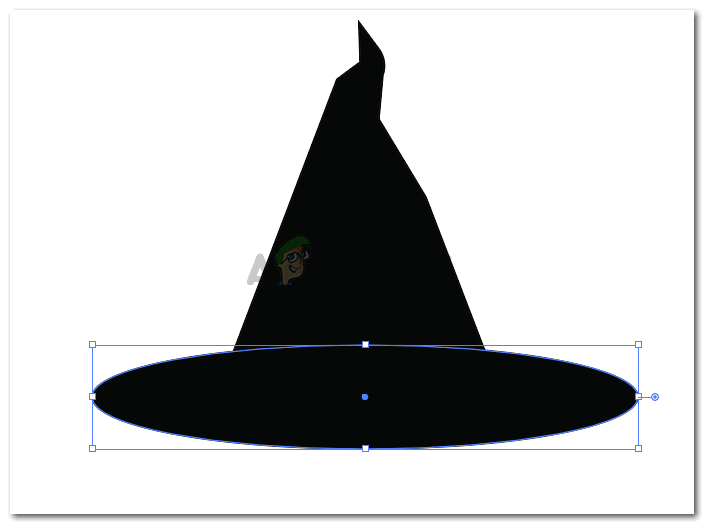
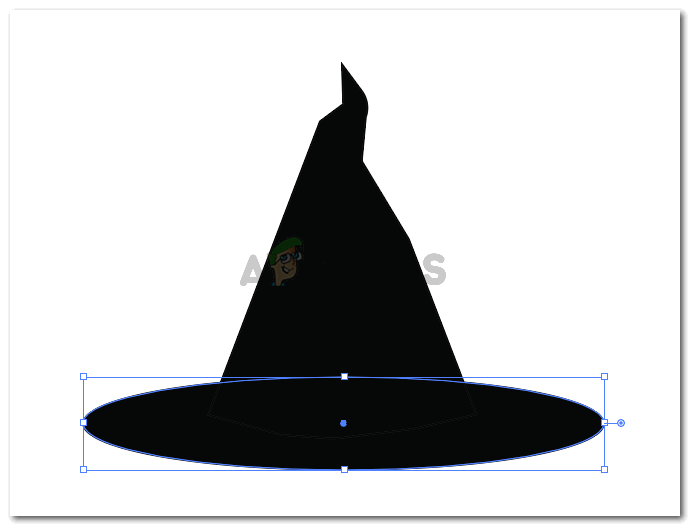
- Narysuj owal w zależności od górnej części kapelusza. Nie powinien być za mały ani za szeroki. Upewnij się, że jest on jednakowo proporcjonalny do górnej części czapki, aby wyglądał bardziej realistycznie.

zrób poziomy owal
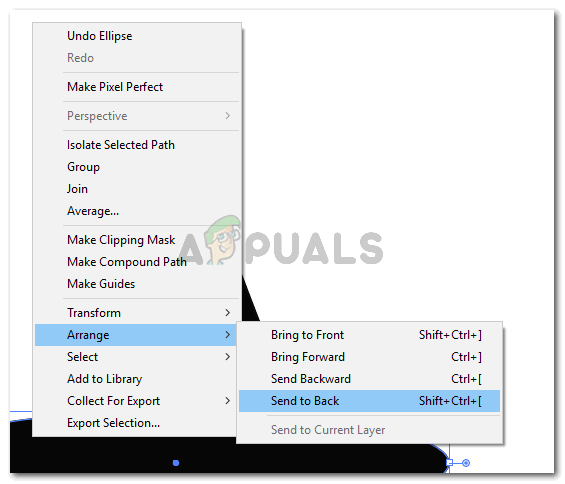
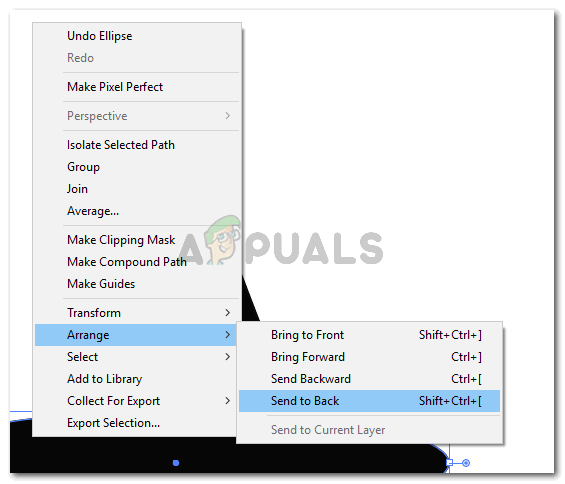
Ponieważ podczas tworzenia drugiego obrazu jest on rysowany na poprzednim obrazie. Aby kapelusz wyglądał realistycznie, musisz umieścić owal, który właśnie utworzyłeś, za górną częścią kapelusza. Aby to zrobić, kliknij prawym przyciskiem myszy właśnie narysowane elipsy, przejdź do opcji „Rozmieść”, pojawi się rozszerzona lista opcji, w której należy wybrać opcję „Przesuń na spód”.

przenieś go do tyłu, układając go za trójkątnym kształtem
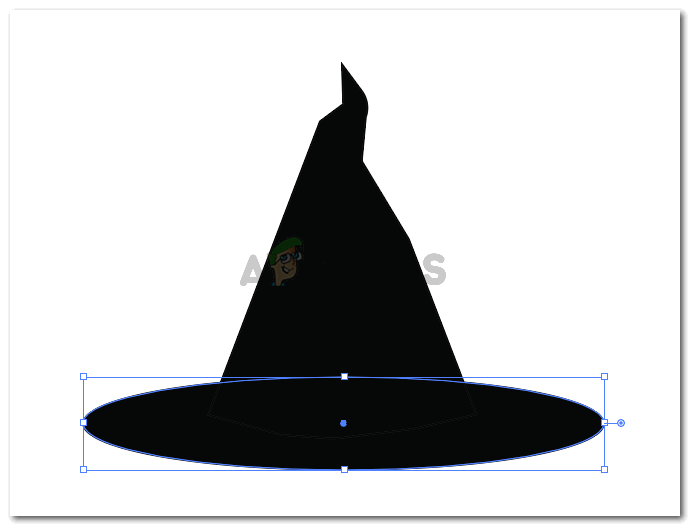
Spowoduje to wysłanie owalu za trójkątny kształt.

ułożone
- Teraz, gdy zrobisz cały kapelusz, musisz zmienić kolory kapelusza, aby dodać trochę głębi. Użyjemy do tego wypełnienia gradientowego.
- Na lewym panelu paska narzędzi, na samym końcu, zobaczysz trzy opcje wypełnienia. Musisz wybrać ten w środku, który służy do wypełnienia gradientem, ponieważ wyświetla się ikona.

Dodaj gradient do kształtów, aby nadać kształtom większą głębię
Uwaga: Musisz wybrać kształt, do którego chcesz dodać wypełnienie gradientowe. Bez wybrania kształtu nie można zaimplementować do niego wypełnienia gradientowego.
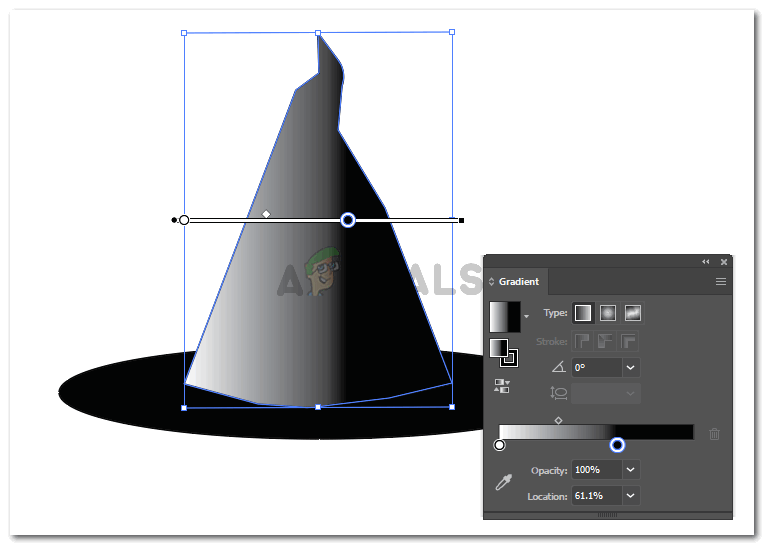
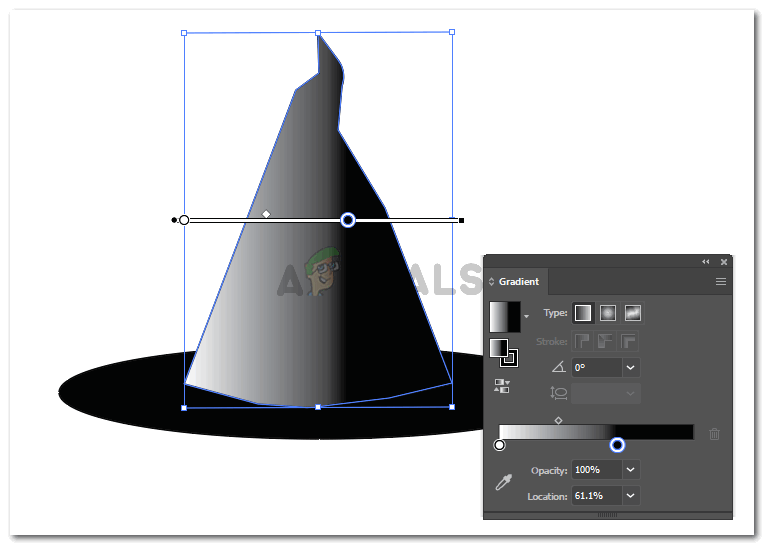
- Po wybraniu kształtu Twój kształt będzie wyglądał następująco.

Wybierz kształt, do którego chcesz dodać gradient. Tak będzie wyglądać góra kapelusza po dodaniu gradientu
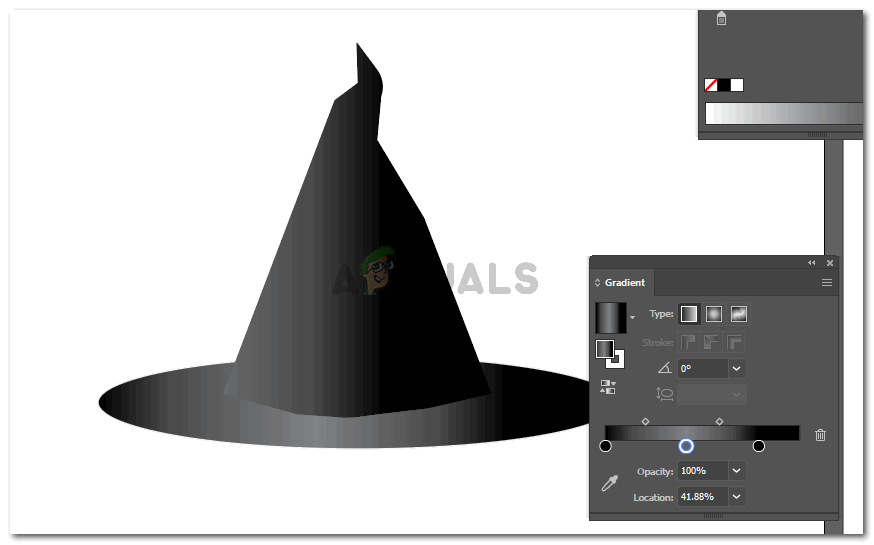
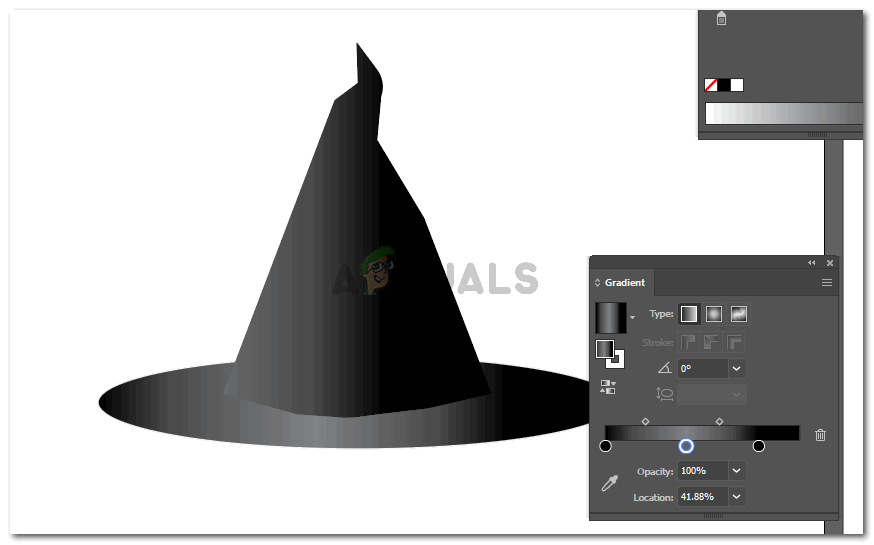
Pojawi się dodatkowe pole opcji ustawień wypełnienia gradientowego, w którym można edytować kolor wypełnienia i sposób wyświetlania gradientu, niezależnie od tego, czy chcesz go od środka, od krawędzi, czy po przekątnej.
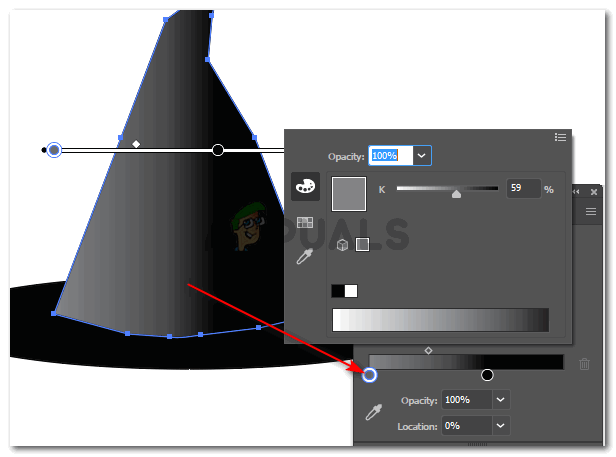
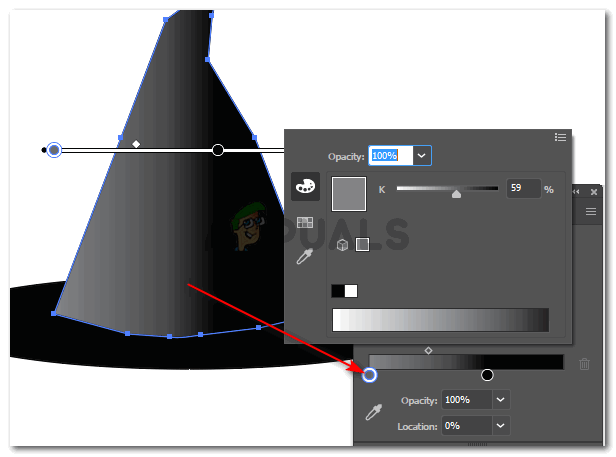
Klikając kółko na poniższym obrazku, możesz zmienić cieniowanie koloru gradientu.
Dostosuj kolory gradientu
Wykonaj te same czynności dla utworzonego owalu, odpowiednio dostosowując gradient. Gradient zawsze nadaje obrazowi bardziej realistyczny wygląd. Jak widać na poniższym obrazku, aby zobaczyć ostateczny efekt naszej czapki.

Kapelusz jest teraz gotowy.